|
CHM Yardım Dosyası Hazırlama
HTML Help Yardım Dosyası (.chm) Hazırlama
Ön Hazırlık
HTML Dosyalarının Hazırlanması
HTML Help Workshop programı HTML dosyalarını
birleştirerek HTML Help oluşturmaktadır. Yardımın her sayfasını ayrı bir HTML
dosyası olarak hazırlayın. HTML dosyalarını herhangi bir HTML editöründe
hazırlayabilirsiniz. Bu iş için piyasada bir çok program var. Mesela Microsoft
Frontpage.
Dosyalar hazırlanırken normal HTML
dosyalarındaki her türlü özelliği kullanabilirsiniz. Resim ekleyebilirsiniz,
link verebilirsiniz, yazıtiplerini-renkleri istediğiniz gibi ayarlayabilirsiniz
vs.
Yardım Dosyasının Hazırlanması
- HTML Help Workshop’u çalıştırın.
- File menüsünden New komutunu
verin ve Project’i seçerek OK butonuna basın. Karşınıza New Project
sihirbazı gelecektir, Next butonuna basarak bir sonraki sayfaya geçin.
- Browse butonuna basarak projenizin
kaydedileceği yeri ve projenizin ismini belirleyin. Yardım ile ilgili tüm
dosyaların bir klasörde olması iyi olacaktır. Ben HTML Help isimli bir klasör
altında topladım ve yardım dosyamın ismini de doviz verdim.

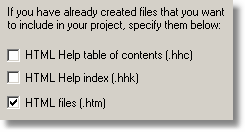
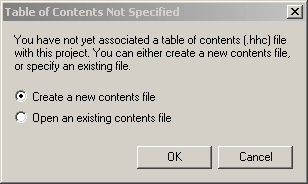
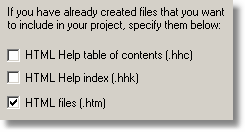
- Bir sonraki ekranda size hangi dosyalarınızın
hazır olduğunu sorulacaktır. Bizim şu anda sadece HTML dosyalarımız hazır, onun
için HTML files (.htm) seçeneğini seçip Next butonuna basın.

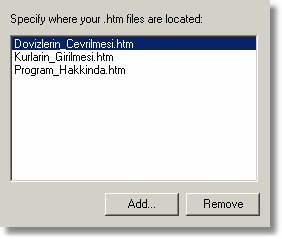
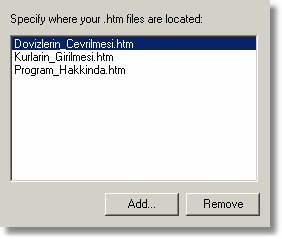
- Bir sonraki ekranda Add... butonuna basarak
help dosyası için hazırladığınız HTML dosyalarını ekleyin. Ben yardım dosyası
için 3 tane HTML dosyası hazırlamıştım, onları ekledim. Next butonuna basarak
bir sonraki sayfaya geçin.

- Finish butonuna basarak işlemi bitirin.
Projemizin ana yapısı tamam.
Seçenekler
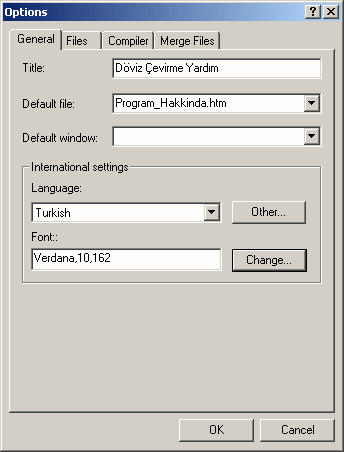
Şimdi yardım dosyamız için gerekli ayarları
tamamlayacağız. Bunun için Change Project Options butonuna ( )
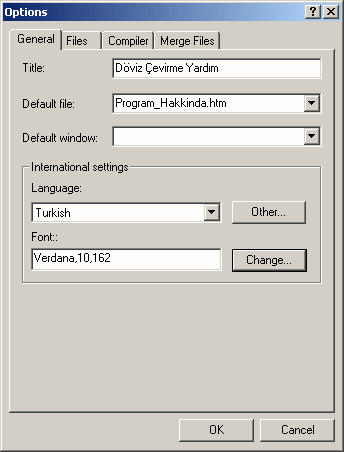
tıklatın ve Options ekranını açın. Burda yapacağımız ayarlar şöyle : )
tıklatın ve Options ekranını açın. Burda yapacağımız ayarlar şöyle :
|
Title :
|
yardım dosyasının başlığı
|
|
Default File :
|
yardım dosyası ilk
açıldığında görüntülenmesini istediğiniz HTML dosyasını seçin.
|
|
Language :
|
bu kısımdan Turkish seçili
olarak gelecektir eğer seçili değilse Turkish olarak seçin.
|
|
Font :
|
varsayılan fontlar yerine
tercih ettiğiniz bir font varsa onu seçin. Mesela ben verdana daha hoş durduğu
için onu seçtim. Character seti Turkish olarak seçin.
|

Diğer sekmelerde şimdilik bir
ayar yapmaya gerek yok, OK ile pencereyi kapatın.
Pencere Ayarları
Yardım dosyasının
görüntüleneceği pencerenin ayarlarını yapmak için Add/modify windows
definitions butonuna (
 ) tıklatın. ) tıklatın.

-
Burda pencere ile çok detaylı
ayarlar var ancak ben butonlar ile Title Bar Text ayarlarını yaptım gerisi çokta
önemli değil şu an.
-
Title Bar Text kısmına
pencerede görünecek başlığı girin.
-
Buttons sekmesindeki Buttons
Type kısmından pencerede gözükecek butonları ayarlabilirsiniz. Standart
butonların yanında 2 tane ekstra buton vardır. Bunları istediğiniz gibi
ayarlayabilirsiniz. Ben bunlardan bir tanesine basınca web sayfamın açılmasını
istiyorum. Onun için aşağıdaki gibi ayarlarını yaptım:
-
Button Types kısmından
Jump1 i işaretledim.
-
Jump1 Text kısmına
mussimsek.com yazdım. Bu butonun ekranda gözüken etiketidir.
-
Files sekmesine geçip Jump1
kısmına açılmasını istediğim sayfamın adresini yazdım :
http://www.mussimsek.com
-
Navigation Pane kısmındaki
Windows with ... kısmını işaretleyin. Yardım dosyasında arama seçeneği olması
için sayfanın altındaki Search Tab kısmını da işaretleyin.
-
OK butonuna basarak pencere
ayarlarını bitirin.
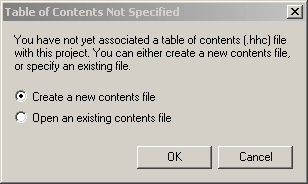
Contents (içerik)
Dosyasının Oluşturulması

-
Bundan sonra içerik dosyamıza
konu başlığı veya sayfa ekleyebiliriz. Ben ilk başta Insert a page butonuna ( ) basıp
“Program Hakkında...” sayfasını ekledim. Entry Title kısmına ekranda gözükecek
ismi girin. Add butonuna basarak
projeye eklediğimiz ilgili HTML dosyasını seçin.
) basıp
“Program Hakkında...” sayfasını ekledim. Entry Title kısmına ekranda gözükecek
ismi girin. Add butonuna basarak
projeye eklediğimiz ilgili HTML dosyasını seçin.
-
Bir konu başlığı eklemek için
Insert a Heading butonuna ( )
basın. Entry title kısmına ekranda gözükecek ismi yazın. Eğer isterseniz
Advanced kısmına geçip, Image Index bölümünden başlık iconunu
değiştirebilirsiniz. )
basın. Entry title kısmına ekranda gözükecek ismi yazın. Eğer isterseniz
Advanced kısmına geçip, Image Index bölümünden başlık iconunu
değiştirebilirsiniz.
-
Daha sonra istediğiniz kadar
konu başlığı ve sayfa ekleyebilirsiniz.
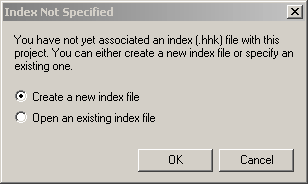
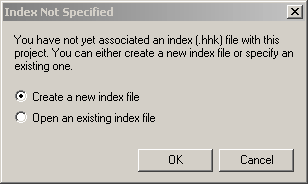
Index (İndeks) Dosyasının
Oluşturulması

-
Insert a Keyword butonuna ( )
basın, Entry title kısmına index kısmında gözükmesini istediğiniz etiketi yazın.
Add... butonuna tıklayarak bu etikete tıklandığında hangi dosyanın açılacağını
seçin ve OK butonuna basın. )
basın, Entry title kısmına index kısmında gözükmesini istediğiniz etiketi yazın.
Add... butonuna tıklayarak bu etikete tıklandığında hangi dosyanın açılacağını
seçin ve OK butonuna basın.
-
Bu şekilde istediğiniz tüm
indeksleri ekleyin.
Son Ayarlar ve
Dosyanın Oluşturulması
Artık işlemlerimiz bitmek
üzere. Yazının bu kadar uzun olması sizi aldatmasın bu yaptıklarımız aslında çok
basit işlemler, birkaç kez yaptıktan sonra siz de göreceksiniz. Artık işlemleri
bitirip yardım dosyamızı oluşturalım.
-
Project kısmına geçip, change
Project Options butonuna ( )
basın. Default window kısmında ayarlarını yaptığımız pencereyi seçin. Ben
örnekte doviz_window seçtim. )
basın. Default window kısmında ayarlarını yaptığımız pencereyi seçin. Ben
örnekte doviz_window seçtim.
-
Add/modify windows
definitions butonuna ( )
basın. Files sekmesine geçip TOC ve Index kısımlarında hazırlamış olduğumuz
dosyaları seçin. )
basın. Files sekmesine geçip TOC ve Index kısımlarında hazırlamış olduğumuz
dosyaları seçin.
-
son işlem olarak Compile HTML
File butonuna ( )
basıp HTML yardım (.chm) dosyasını oluşturun. )
basıp HTML yardım (.chm) dosyasını oluşturun.
Oluşturduğumuz Yardım Dosyasının Delphi'de Kullanılması
Delphi ile birlikte herhangi
bir HTML yardım componenti gelmiyor ancak bedava bir component olan EHS'yi
indirip, hazırladığımız dosyayı programıma dahil edebiliriz.
EHS'yi
www.ec-software.com adresinden
indirebilirsiniz.
EHS'yi indirip, kurun.
HelpRouter componenti koyup, HelpType özelliğin htHTMLhelp olarak seçin. Daha
sonra Delphi'de aşağıdaki komutları kullanarak HTML yardım dosyasını
kullanabilirsiniz.
* Yardım dosyasını açmak için
: HelpRouter.HelpContent;
* Index kısmını açmak için :
Helprouter.HelpKeyword('');
* Belli bir sayfayı açmak
için : Helprouter.HelpKeyword('sayfanın_index_ismi');
Bu komutlar genel kullanım
için yeterlidir. Component ile gelen örneği inceleyip detayları görebilirsiniz.
bimeks borland component database delphi delphi.net delphi dersleri firebird help interbase makale oracle
seminer software sybase veritabanı web
|